Overview
Green Bay Phu Quoc Resort & Spa is a unique resort offering not only a vacation but an experience of Phu Quoc culture and unspoiled nature.
The resort already has a website, but it has become slow and difficult to maintain due the the lack of maintainers. The client has decided to create a new one and asked me to do it.
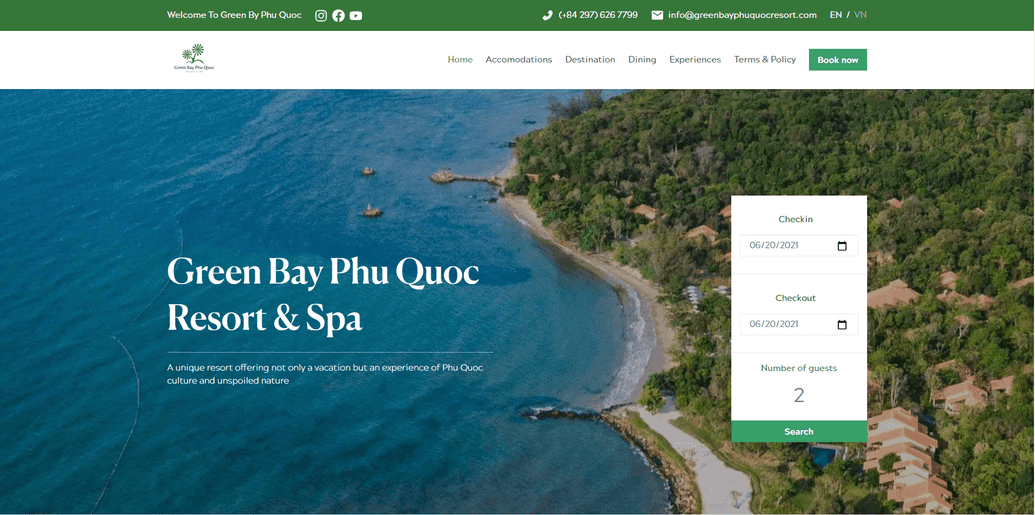
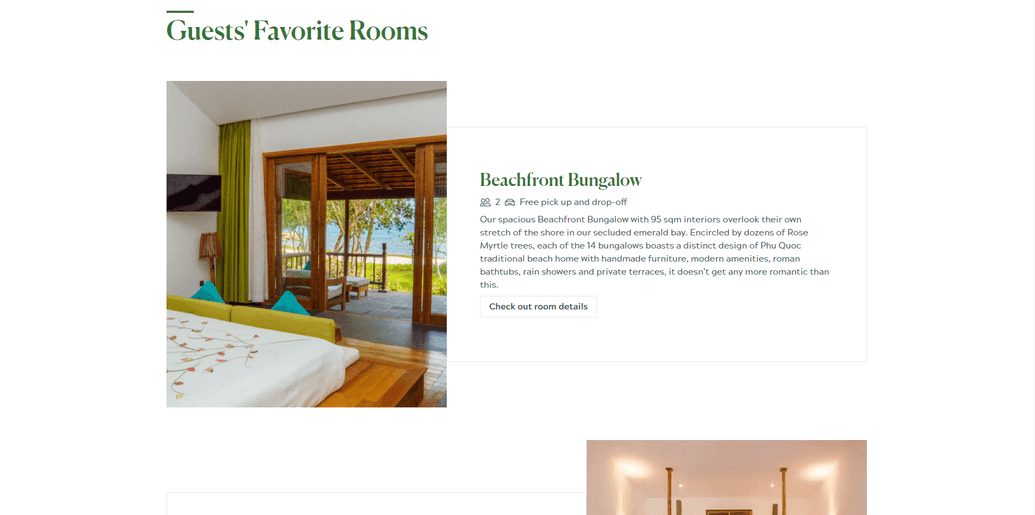
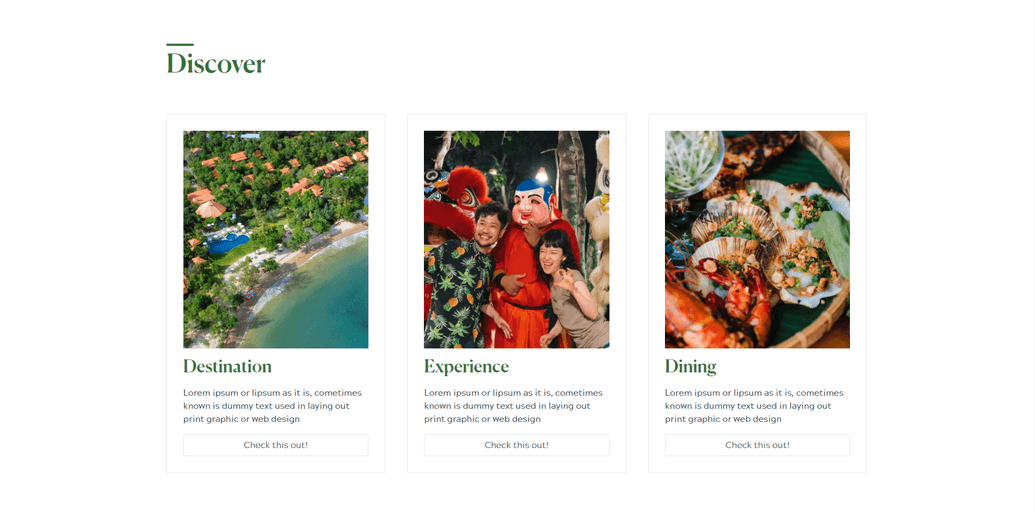
This is the product that I made following the client's request.
Project screenshots
Challenges
One of the most challenging aspect of this project was the time management. When I received the request from the client, I was only two months away from graduation and class work already took a lot of my time. Despite that, I also had to finish building Talaria Order Management System for my final class at CSUF. At first, I didn't plan on agreeing to build the project due to the lack of time. However, after weighting the pros and cons of working on this project, I finally decided on accept the work. There are a couple of reasons that encouraged me to change my mind:
- Experience: This is an extremely good project for me to gain more experience in building websites. Since this is a wesbite for a high-class resort, it needs to look modern, eco-friendly, and it also needs to perform well due to the huge amount of visitors. There are several decisions needed to be made to satisfy those requests. Being able to build this website means that I'm one step closer towards becoming a better engineer.
- Money: This is also important too. Due to COVID-19, I have had trouble finding a job to support myself. This project would be a good source of income to pay for my living expenses.
- Time management skill: I realized that time management was a crucial skill, and with my scheduled almost fully packed, I figured that if I could add one more thing to my to-do list, I would be getting better at my time management skill. Everyday before going to bed, I had to list down what I would need to do for the next day. It was quite difficult at first, but in the end, it became more natural to do, and Fortunately, I was able to finish all of my work without having to sacrifice the quality of my work.
Mistakes/failures
The biggest mistake that I made for this project was to use MD (Markdown) for content sourcing. I did not realize that until I showed the website to my client and he asked me if he could modify the website by himself. I then realized that for every minor changes needed to be made, I would need to do it myself and that didnot give the client the flexibility to change the content. This was a really big mistake on my end, but it gave me a valuable lesson for my upcoming freelance projects.
What I'd do differently
As stated above, if given a chance, I would source content from a CMS, which made it easier for the client the edit the content if he wanted to.
Conclusion and future work
In the end, I was able to deliver what I promised to the client and he was happy with the product. This project taught me valuable lessons about time management, and how to handle real life project.
For future work, there are a couple of things that I will do:
- Change MD (Markdown) content sourcing to a Headless CMS: Sanity.io
- Add Vietnamese version of the website